Как оформить страницу 404: примеры дизайнов
В процессе интернет-серфинга мы часто сталкиваемся с ошибкой 404 (Error 404 Not Found). Этот код означает, что на сайте нет страницы с таким адресом. Проблема может возникнуть по нескольким причинам: пользователь ввел неверный URL, информация была перемещена на другой веб-адрес, страницу удалили, произошел сбой на сервере. Чем крупнее ресурс и чем больше на нем веб-страниц, тем сложнее уследить за корректностью ссылок внутри него. Посетители натыкаются на ответ 404 и спешно покидают сайт, не найдя того, что искали. Это плохо влияет на показатели SEO. Избавиться от этой ошибки нельзя, но можно оформить ее так, чтобы она работала на вас. В статье мы расскажем, зачем и как это делают разные веб-проекты.
Зачем оформлять страницу 404 Not Found
Если кратко, оформление 404 страницы нужно, чтобы уменьшить процент пользовательских отказов. Стандартное сообщение об ошибке отталкивает посетителя — увидев его, он сразу же закрывает вкладку в браузере или возвращается на предыдущий адрес (например, в поиск). Системы фиксируют время пребывания человека на вашем сайте, и такое поведение воспринимается как отказ: пользователю здесь неинтересно, значит, надо давать в выдаче другие ссылки. Поскольку полностью исключить возможность появления 404-го кода нельзя, остается лишь по максимуму оптимизировать его, чтобы трафик задерживался подольше. Для этого нужно придумать интересное оформление, которое зацепит внимание и не отпугнет клиента.
Кроме того, это хороший маркетинговый ход, чтобы предложить посетителю свои услуги/товары/контент взамен веб-страницы, которая не открылась. Главное, сделать это правильно.
Рекомендации по оформлению страницы 404
Стандартное оформление страницы 404 плохо тем, что оставляет человека с проблемой один на один. Она не выглядит, как часть сайта, а создает впечатление, будто что-то сломалось и тебя занесло в глубокие дебри интернета. Нет объяснения, что произошло, нет вариантов решения — только белый экран с маленькой надписью.

Чтобы вызвать у пользователя интерес, вам нужно исправить эти недочеты. И желательно — подойти к вопросу креативно. Строгих правил тут нет, но необходимо учесть два важных момента:
- Ваша цель — удержать внимание, но не захватить его полностью. Не стоит добавлять слишком увлекательные мини-игры или создавать целый лендинг.
- Посетитель попал сюда по ошибке, но он что-то искал, поэтому не забудьте помочь ему «выбраться».
Ниже мы дадим еще несколько рекомендаций, которые помогут вам оформить сообщение об ошибке должным образом.
Шапка и футер
Поскольку перед нами стоит задача успокоить пользователя, необходимо сразу показать ему, что он находится на том же сайте, где и был. Для этого в оформлении ошибки 404 должны присутствовать элементы, которые присутствуют и на всех остальных страницах: шапка и подвал. Экспериментировать с ними не нужно. Лучше просто добавить готовые блоки сверху и снизу, чтобы не образовался резкий контраст при переходе. В идеале все должно выглядеть так, будто человек просто зашел в очередной раздел веб-ресурса, где структура документа ничем не отличается от предыдущих.
Разумеется, это не обязательное требование. Соблюдать его или нет — дело ваше, многим интернет-проектам удается оформить 404-й код без переноса этих элементов. Если в общем связь с вашим ресурсом угадывается, можно обойтись без них.
Текст для страницы
Допустим, пользователь понял, что он все еще на нашем веб-сайте. Но ему по-прежнему нужны хоть какие-то объяснения произошедшего. От вас не требуется расписывать технические тонкости возникновения ошибки и устраивать ликбез. Мы в принципе не рекомендуем вдаваться в подробности. Только если у вас не блог, посвященный изучению работы серверов. В остальных случаях лучше общаться с посетителем на простом и понятном языке: извиниться, сказать, что страница не найдена, выразить намерение помочь. Для этого достаточно всего нескольких фраз. Можно также попросить пользователя проверить корректность URL-адреса.
Вариантов текста очень много, необязательно останавливаться на чем-то стандартном. Главное — донести смысл. Вы лучше знаете свою аудиторию и на каком языке она разговаривает. Используйте это знание, чтобы содержание веб-страницы с ошибкой соответствовало и оформлению самого сайта.
Элементы навигации
Самое важное при оформлении страницы 404 — не делать ее тупиковой. Ваш клиент понимает, что произошла ошибка, и в конце концов он решит перейти в другое место. Настройте документ так, чтобы этим местом стал ваш сайт, а не поисковая выдача. Добавьте ссылку на главную страницу, предложите посетить популярные разделы:
- если есть блог, сошлитесь на интересные статьи;
- если у вас интернет-магазин, оставьте ссылки на товары в каталоге;
- если оказываете услуги, сделайте переходы на веб-страницы, где их можно заказать.
Вы могли подумать, что проще сразу сделать перенаправление на главную, но с точки зрения юзабилити это не совсем грамотное решение. Вам необходимо объяснить пользователю, что он ошибся адресом, иначе человек снова попробует попасть на несуществующую страницу. А это не нужно ни ему, ни вашему серверу.
Дизайн в стиле сайта
Наконец, мы дошли до основной части: дизайна. Здесь, что называется, полный карт-бланш. Но тоже не без нюансов. Страница ошибки не должна выбиваться из общего стиля вашего веб-ресурса, иначе есть риск запутать посетителя. Пусть дизайнеры подумают над тем, как можно органично вписать ее в существующий концепт. Можно взять за основу сферу деятельности компании и придумать подходящую иллюстрацию, можно подойти к вопросу с юмором или, если это неуместно, отдать предпочтение минимализму. Обычно найти решение нетрудно — особенно, если посмотреть, как к созданию «ненайденной» веб-страницы подошли другие представители ниши. Изображения, видео, анимированные иллюстрации, квизы, мини-игры или строгий минималистичный текст в стилистике бренда — выбирайте, что вам больше по душе, но старайтесь выдерживать единое оформление.
Примеры дизайнов 404 страницы
Как мы уже сказали, если изучить оформление чужих 404-х страниц, то отыскать собственное решение будет гораздо проще. Мы собрали несколько разнообразных примеров, чтобы показать вам, как может выглядеть результат при соблюдении всех правил или только нескольких. Возможно, какой-то из них натолкнет вас на нужную мысль.
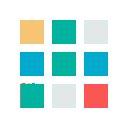
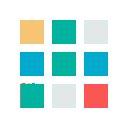
Интернет Хостинг Центр
Как провайдеру хостинга, нам важно, чтобы пользователи могли без проблем получить информацию о наших услугах. Поэтому страницу 404 мы оформили в виде небольшого путеводителя, который подсказывает, где можно найти те или иные сведения.

Обратите внимание, что оформление выполнено в том же стиле, что и основной сайт. При наведении на цветные квадраты можно увидеть надпись «404».
Яндекс
В Яндексе 404-ю ошибку оформили довольно минималистично:

Здесь нет иллюстраций, однако присутствует главный элемент, по которому связь с поиском легко читается — собственно, сама поисковая строка. При этом есть и текст, четко обозначающий проблему, и навигация с ссылками на популярные сервисы компании.
Дзен
Контент-платформа подошла к вопросу более неформально:

Интересная иллюстрация приковывает внимание, а шутливая надпись намекает, что, возможно, когда-нибудь пользователи Дзена создадут страницу с таким адресом. Здесь нет хэдера и подвала, потому что его нет и на самой площадке. Но зато есть ссылки на главную страницу.
VK
С маскотом Вконтакте знакомы все, поэтому использовать его для оформления ошибки 404 было логичнее всего:

Соцсеть кратко сообщает, в чем проблема, и с помощью неочевидной, но огромной кнопки в виде собаки отсылает пользователя на главную.
Плюсофон
Облачная телефонная платформа оформила веб-страницу относительно строго, поскольку ее целевая аудитория — это представители бизнеса.

Шапка и подвал на месте, объяснение дано, ссылки проставлены. Все просто и понятно.
Заключение
К оформлению страницы 404 не предъявляют особых требований, но если вы хотите извлечь из нее пользу, не пренебрегайте советами, которые мы дали. Помните, что важнее всего — вызвать доверие пользователя.

